Pembuatan menu bisa dibilang gampang, mungkin yang setiap harinya bermain di dunia WordPress sudah diluar kepala cara pembuaanya. Berikut tahapan-tahapan dalam pembuatan menu di wordpress.
Gambar 1
Konfigurasi : Pilih Appearance - Menus. Kemudian akan muncul seperti gambar dibawah ini
Pada gambar diatas, sebelumnya buat dulu menu name seperti kolom yang saya beri anak panah. tulis nama menu, penulisanya bebas tergantung selera. Kemudian buat menu baik secara manual maupun otomatis. Menu bisa dibuat secara otomatis dengan menggunakan halaman ataupun kategori yang telah dibuat. Cara penambahan pembuatan menu otomatis, Kamu tnggal klik centang pada Page maupun Category. kemudian klik Add to menu.
saya ambil contoh Menu Name "MAin Menu"
Gambar 2
Gambar 1
Konfigurasi : Pilih Appearance - Menus. Kemudian akan muncul seperti gambar dibawah ini
Pada gambar diatas, sebelumnya buat dulu menu name seperti kolom yang saya beri anak panah. tulis nama menu, penulisanya bebas tergantung selera. Kemudian buat menu baik secara manual maupun otomatis. Menu bisa dibuat secara otomatis dengan menggunakan halaman ataupun kategori yang telah dibuat. Cara penambahan pembuatan menu otomatis, Kamu tnggal klik centang pada Page maupun Category. kemudian klik Add to menu.
saya ambil contoh Menu Name "MAin Menu"
Gambar 2
Untuk membuat menu manual seperti pada gambar diatas anda harus isi pada kolom yang saya lingkari. Jika kamu belum memiliki alamat halaman Url seperti pada gambar, kamu masukan Url apa saja, contoh http://acb , http://daa dan seterusnya. Hal ini agar menu bisa dibuat. kemudian isi nama menu label, isi terserah sesuai keinginan. kemudian Add to Menu. Jika berhasil maka menu yang kamu buat aka muncul di samping kanan seperti yang saya beri anak panah.
Fungsi Menu disini sangat banyak, kamu bisa membuat permalink melalui menu tersebut agar labih menarik tentunya. Semisal kamu memiliki posting maupun halaman utama yang menurut kamu sangat menarik, kamu bisa memanfaatkan menu untuk dijadikan sebuah link yang menuju ke postingan utama. Mudah kan..:D:D
Lalu bagaimana cara penempatan menu yang telah dibuat?
Semua itu tergantung jenis templatenya, bisa ditempatkan paga header menu, sub, widget, dan footer tergantung theme yang digunakan. Cara yang paling mudah dan umum penempatan menu adalah di Widget area. Kita lihat gambar berikut:
Gambar 3
Keterangan gambar 3
Menu yang telah kita buat tadi sudah siap dipasang. Kamu bisa tempatkan menu di main sedebar dan footer. kebetulan theme default dari wordpress sudah support dalam pembuatan tutorial ini. hehe..
Saya coba menempatkan menu di area main sidebar. lihat gambar dibawah
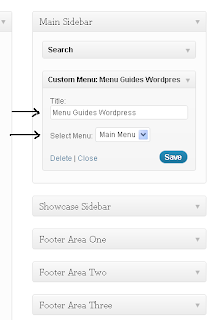
Gambar 4
Keterangan gambar 4
cara penematannya, arahkan mouse ke menu, kemudian klik kiri dan tahan. geser dan tempatkan di arean sidebar (ini hana contoh saja). Pada title saya beri judul "Menu Guides WordPress". Pada kolom select Menu adalah pilihan pada saat tadi kita membuat Menu Name. Menu Mane saya buat judul "Main Menu" dan sekarang sudah muncul pada kolom select. langkah terakhir Save
Untuk melihat demo silahkan Klik Tautan ini









Daftar sekarang dan pasang jagoammu (Upd4te Bett1ng)
ReplyDeleteminimal depo/wd hanya 50rb
Need help install plugin,click in here
ReplyDelete